Tableau
UX Design / 2019-2020
Summary
Challenge
Tableau released new educational materials and wanted to organize them into role-based Learning Paths, which provide tailored training based on people’s roles and goals to help them get the most out of Tableau and increase platform usage. They needed a way to help people find the right path for them in a way that felt engaging and personal, which would encourage people to pay for training classes.
Context
We had a tight deadline of eight weeks for the first iteration, which was defined based on the understanding that the content was ready to use. However, once we read the proposed content, we learned that it was heavily feature– & client–centered language and not centered around the needs and benefits of users, meaning we needed to rewrite the content to ensure the product was successful.
Outcome
We developed and built the Learning Paths Assessment, which guided people to the right training content for them and leveraged supporting content–like Tableau’s community features and articles–to help people discover other resources that would increase their learning and engagement even if they weren’t ready to invest in a training course. Our strategic approach led to subsequent phases to evolve the product, which turned the project into a multi-year engagement with iterative improvements and new work.
My Role
Designer and content writer with support from one design director. I worked closely with the product manager, product owner, development team, and account manager. I developed the assessment logic and scoring, wrote the assessment content, designed the experience, and worked with the development team to build and QA the assessment.
Process
Our process combined:
Discovery interviews and secondary research about the Tableau learning ecosystem
Content strategy improvements and copywriting to revise the existing content to center around things that would matter to and resonate with Learning Path users
Information architecture and wireframes to map the potential user flows and organization of content
UI design to develop a design system for the assessment
Usability testing to assess the content and flow
Development collaboration to work through proposed interaction patterns and capabilities
Process Challenges & Opportunities
We encountered three main challenges and opportunities during the process:
Content Challenges: The content we had to work with was feature- & client-centered language, not user-centered.
Starting from Behind: Our development team needed designs ready the first week to meet our deadline.
Expanding Awareness: We learned early on that Tableau had a rich ecosystem of educational offerings beyond Learning Paths and wanted to make people aware of this to increase their likelihood of success and continued engagement with Tableau
Challenge #1: Feature & client-centered language
When we saw the content we had to work with, we realized it was written in language centered around the product’s features and felt too heavily weighted towards marketing language. In the context of an assessment that was supposed to feel personalized to each user, we suspected this wouldn’t resonate and would likely decrease engagement with the product.
We rewrote the content to feel more like a personality test that felt exciting and like it revealed something new about the person taking the assessment, speaking to the goals they were hoping to achieve and how they helped their organization by using Tableau.
We drafted new content for each learning path.
Revised copy for each Learning path description that feels descriptive and personal.
Challenge #2: Starting from behind
Our company had recently been acquired by a larger development-focused company, which had less experience with design and UX. Due to the tight timeline to have the assessment ready for a critical marketing due date, we learned that our development team expected the designs to be ready the first week of the project. Paired with the need to revise the assessment content, I knew we wouldn’t have the exact content and designs ready the first week.
I was able to figure out component categories and what pieces would be static or dynamic so our development and product teams could start looking into the features, APIs, and integrations even without total design comps and turned that into an experience flow that walked through each page, component types, and functionality.
Experience flow for the assessment (full size version)
Legend outlining the logic, component types, and interaction patterns to help our development team prepare without comps
Page architecture detail with components
Opportunity: Making people aware of the full breadth of educational offerings
Through our discovery conversations, we learned that Tableau had other educational and social offerings, like an active community and whitepapers. Our clients shared that engagement with these resources offered often led to increased product engagement over time. For example, more time spent in Tableau’s online community or attending in-person events was correlated with increased use of the Tableau platform itself.
We realized we could include these resources on the results page to deepen people’s connection with the product, provide multiple options for product engagement through different forms and lengths of content, and offer personalized resources depending on how they indicated they wanted to connect with content and community (watching videos, attending events in person, etc.).
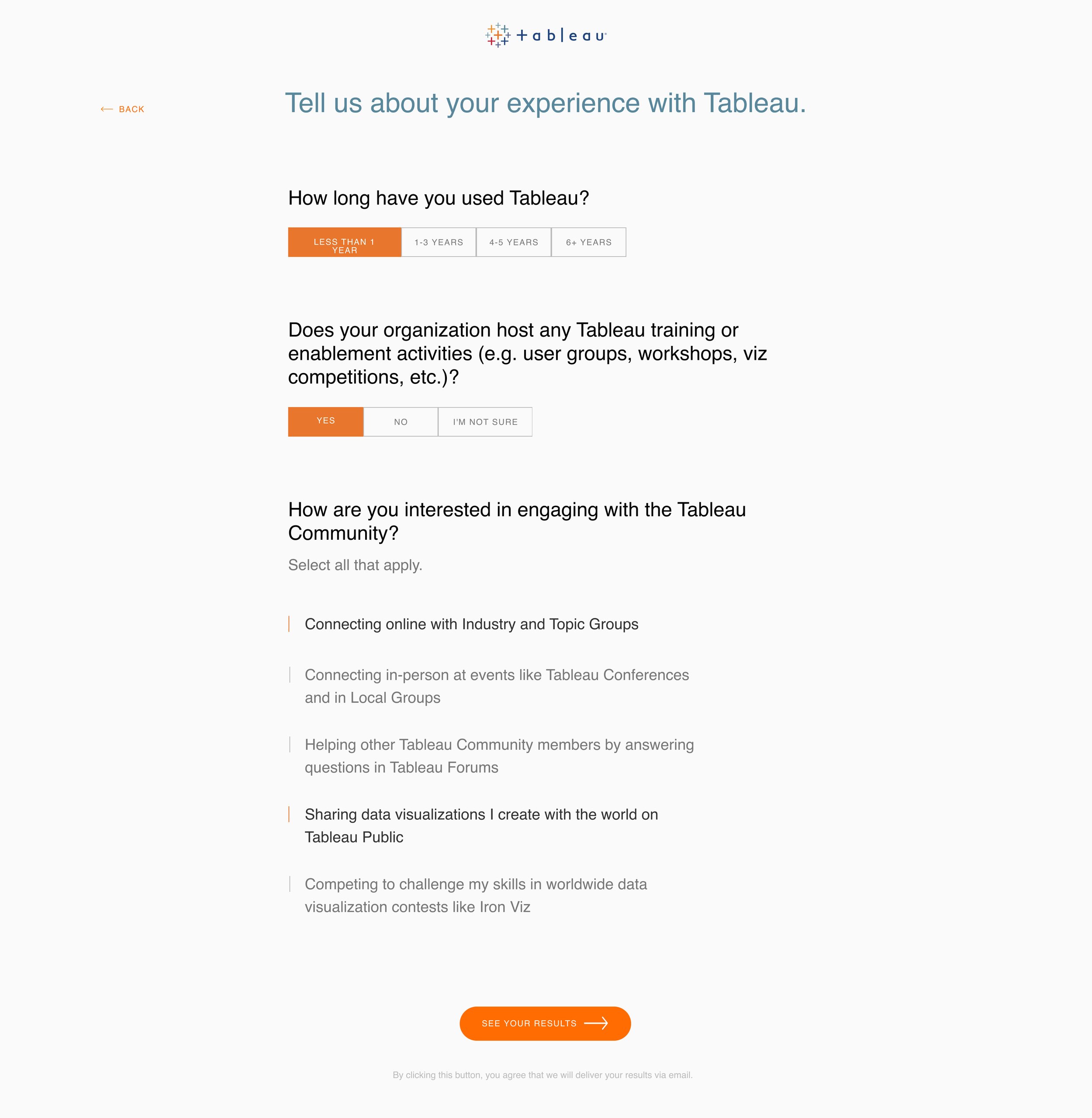
We added a line of questioning about community and content preferences, which was reflected through personalized content on their results page.
Note: some spacing may be off due to Sketch component changes.
Outcome
Assessment
We built version one of the assessment in eight weeks, which was fully responsive.
Design System
I developed a design system for the assessment, which drew on Tableau’s existing styles and component library (top) but used more expressive designs for form field elements than their design system supported at the time (bottom). These interpretations were iterated on and approved by the design team. Today, I would make different UI choices to upgrade the visual design and better support WCAG accessibility standards.
Impact
The assessment was a vital part of promotional efforts and materials for Blueprint Learning Paths products and received positive feedback from people across the organization. The assessment remained active for five years and the project led to additional work with Tableau for several years.